Refuge
A native iOS and Android app to aid and empower refugees, migrants, etc. on their journey.
Platform
Native Mobile App (iOS & Android)
Industry
Non-profit
My Roles
🎨 Product Designer
Tools Used
Figma
🔍 UX Researcher



Overview
Problem
Refugees, asylum seekers, etc. need help and empowerment. Some apps are already on the market to do so, but require internet or wifi to function, and their UI/UX is lacking. This makes it hard for users to consistently benefit from apps that could be of great service to them.
barrier of access
underdevloped UI/UX
Solution
Maps and native app functions all work offline. Much more thought and time is given towards UI/UX, so that the app is easy to use and understand for all users.
go offline
improve UI/UX
Not So Competitive Analysis

Refugee Friend

RefAid
User Flows

Low-Fidelity Wireframes
Following iOS & Android guidelines, respectively



Mid-Fidelity Wireframes



Color & Typography


User Testing
5 participants
4 different countries
20-40 years old
Task
You're a new user. You want to find shelter as close to you as possible. Your family is counting on you to have somewhere safe to sleep tonight, and it's almost dark out. Once you find shelter, you want to navigate there in-app.
"Using light blue for the login button might be inaccessible to users w/ poor eyesight or colorblindness."
Change light blue to dark blue.
“Scrolling categories might be more accessible at bottom of screen.”
To fix
Move scrolling categories to bottom of screen.
“Navigational menus unnecessary for login screen.”
Get rid of Android's navigational menus for login screen.
"An SOS button would be beneficial."
Noted for future use. (Time & project limitations didn't allow me to add this feature.)
Final Designs & Mockups
iOS


Android
Sign Up
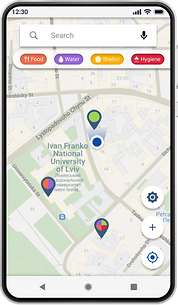
Home Page




Search Results


Upload









